HTML Tags
Basic HTML
<!DOCTYPE> tag
Defines the document type
Example:-
<!DOCTYPE html>
<!DOCTYPE html> tag
- This is a HTML5 document. HTML5 is the newest HTML version and it is the one we would be teaching in this course.
Example:-
<!DOCTYPE html>
<html> tag
- The root of the html document.
- All other html tags go into the <html> tag.
Example:-
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document……
</body>
</html>
<head> tag
- Carries information about the html document.
- Can carry the title, scripts or links to styles.
- Can be omitted in HTML 5.
Example:-
<head>
<title>Title of the document</title>
</head>
<title> tag
- Defines a title tag to be used by:-
- Search engines
- Browser address bars
- Added to the bookmarks
Example:-
<head>
<title>Title of the document</title>
</head>
<body> tag
- Defines the document’s body. The whole of the html contents should lie in the body.
Example:-
<body>
The content of the document......
</body>
<h1> to <h6> tag
- Defines the header tags helping search engines to come up with an HTML content structure.
- Their appropriate use is essential for Google and other search engines to come up with a proper document outline.
- We will definitely revisit them.
Example:-
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p> tag
- Defines a paragraph
Example:-
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<br> tag
- Defines a line break.
- Except in very special cases such as writing poems, the <br> tag should be avoided.
Example:-
To break lines<br>in a text,<br>use the br element.
<hr> tag
- Defines a shift in subject in an HTML document.
Example:-
<h1>HTML</h1>
<p>HTML is a language for describing web pages.</p>
<hr>
<h1>CSS</h1>
<p>CSS defines how to display HTML elements.</p>
<!–…–> tag
- This is a comment. Whatever goes as a text, doesn’t show on the screen, it only shows on the source of the page.
- Do not put any sensitive information in HTML comments or hackers could see it and use it to steal your website. For example, don’t put Administrator’s password in HTML comments.
Example:-
<!-- This is a comment -->
<p>This is a paragraph.</p>
<!-- Comments are not displayed in the browser -->
Formatting
<abbr> tag
- The ‘a’ ‘b’ ‘b’ ‘r’ tag is used for abbreviations.
Example:-
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
<address> tag
- The address tag is used to display the contact information of the author of the article or the document.
Example:-
<address>
Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
<b>tag
- Defines bold text
- Try to avoid using this tag as it is always best to separate content from styling.
Example:-
<p>This is normal text - <b>and this is bold text</b>.</p>
<bdi> tag
- Isolates the current text direction from the rest of the text.
- Can be used to avoid browsers confusion in case of bi-directional text.
Example:-
<ul>
<li>User <bdi>hrefs</bdi>: 60 points</li>
<li>User <bdi>jdoe</bdi>: 80 points</li>
<li>User <bdi>إيان</bdi>: 90 points</li>
</ul>
<bdo> tag
- Used to override the current text direction
Example:-
<bdo dir="rtl">This paragraph will go right-to-left.</bdo>
<blockquote> tag
- Used to reference another source.
Example:-
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
</blockquote>
<cite> tag
- Used to define the title of work, e.g. sculpture, painting, piece of writing, etc.
Example:-
<p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p>
<code> tag
- Defines computer code
Example:-
<code>A piece of computer code</code><br>
<del> tag
- Used to mark a text that is no longer valid in a document and has been deleted.
Example:-
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
<dfn> tag
- Defines the defining instance of a term
Example:-
<p><dfn>HTML</dfn> is the standard markup language for creating web pages.</p>
<em> tag
- Defines an emphasised text
Example:-
<em>Emphasized text</em><br>
<i> tag
- Used to signal a text in a different mood from the surrounding text.
Example:-
<p>He named his car <i>The lightning</i>, because it was very fast.</p>
<ins> tag
- Defines a text newly updated or inserted on the website.
Example:-
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
<kbd> tag
- Defines a text formatted as a keyboard input.
- Try to avoid using this tag as it is better to separate the content from the styling.
Example:-
<kbd>Keyboard input</kbd><br>
<mark> tag
- Used to highlight a part of the text
Example:-
<p>Do not forget to buy <mark>milk</mark> today.</p>
<meter> tag
- Used as a scalar measurement within a given range
Example:-
<meter value="2" min="0" max="10">2 out of 10</meter><br>
<meter value="0.6">60%</meter>
<pre> tag
- Used to preserve line breaks and spaces in text.
Example:-
<pre>
Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks
</pre>
<progress> tag
- Used to display the progress of an ongoing task.
Example:-
<progress value="22" max="100">
</progress>
<q> tag
- Defines a short quotation inserted between double curly braces “”.
Example:-
<p>WWF's goal is to:
<q>Build a future where people live in harmony with nature.</q>
We hope they succeed.</p>
<rp> tag
- Used to define what is to be displayed in browsers that do not support the Ruby annotations.
- Ruby annotations are used to provide pronunciation or short annotations typically for East Asian languages.
Example:-
<ruby>
漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt>
</ruby>
<rt> tag
- Defines an optional annotation or explanation typically for Eastern Asian languages.
Example:-
<ruby>
漢 <rt> ㄏㄢˋ </rt>
</ruby>
<ruby> tag
- Defines ruby annotations which provides extra explanations or pronunciations typically used in Japanese publications
Example:-
<ruby>
漢 <rt> ㄏㄢˋ </rt>
</ruby>
<s> tag
- Used to represent a text that is no longer valid or has been replaced.
- Difference between <s> tag and <del> tag is that <s> tag is used to indicate a text that is no longer valid and has been replaced by a newer text whereas a <del> tag represents a text that has been deleted from the document.
Example:-
<p><s>My car is blue.</s></p>
<samp> tag
- Used to define a sample output of a computer program
Example:-
<samp>Sample output from a computer program</samp><br>
<small> tag
- Defines small text and other side comments
- Try to avoid using this tag as it is always best to separate content from style.
Example:-
<p><small>Copyright 1999-2050 by Refsnes Data.</small></p>
<strong> tag
- Defines an important text
Example:-
<strong>Strong text</strong><br>
<sub> tag
- Defines a subscripted text
Example:-
<p>This text contains <sub>subscript</sub> text.</p>
<sup> tag
- Defines a superscripted text
Example:-
<p>This text contains <sup>superscript</sup> text.</p>
<template> tag
- Used to hold html content without displaying it.
- JavaScript can be used to manipulate it later on to get it displayed.
Example:-
<template>
<h2>Flower</h2>
<img src="img_white_flower.jpg" width="214" height="204">
</template>
<time> tag
- Defines a date/time object.
- Useful for search engines and user agents to provide calendar reminders.
Example:-
<p>We open at <time>10:00</time> every morning.</p>
<p>I have a date on <time datetime=”2008-02-14 20:00″>Valentines day</time>.</p>
<u> tag
- Represents text that is stylistically different such as misspelled words.
- Should not be used if another tag is more appropriate to be used.
- Should not be used is is going to get confused with hyperlink.
Example:-
<p>This is a <u>parragraph</u>.</p>
<var> tag
- Used to display a variable in a mathematical formula or a computer program.
Example:-
<var>Variable</var>
<wbr> tag
- Defines a work-break opportunity for browsers.
- Used when you are afraid for the browser to break the word in the wrong place.
Example:-
<p>
To learn AJAX, you must be familiar with the XML<wbr>Http<wbr>Request Object.
</p>
Forms and Input
<form> tag
- Defines a form in an HTML document.
- Can contain buttons, input fields, submit buttons, option selection, field sets and other form elements.
Example:-
<form action="/action_page.php" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit">
</form>
<input> tag
- Defines a point of user-interaction in an html document.
- Typically used inside a form
Example:-
<form action="/action_page.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit">
</form
<textarea> tag
- Defines a multiline input control.
Example:-
<textarea rows="4" cols="50">
At w3schools.com you will learn how to make a website. We offer free tutorials in all web development technologies.
</textarea>
<button> tag
- Defines a clickable button.
Example:-
<button type="button">Click Me!</button>
<select> tag
- Used to give the user a set of options to choose from.
- The difference between a select tag and input with a datalist tag is that a select tag forces the user to pick one of the options where as an input with a datalist tag gives the user a choice whether he wants to choose one of the options or enter his own choices.
Example:-
<select>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
<datalist> tag
- Defines a list of pre-defined options for the input control
Example:-
<input list="browsers">
<datalist id=”browsers”>
<option value=”Internet Explorer”>
<option value=”Firefox”>
<option value=”Chrome”>
<option value=”Opera”>
<option value=”Safari”>
</datalist>
<label> tag
- Defines a label for an input element
Example:-
<form action="/action_page.php">
<label for="male">Male</label>
<input type="radio" name="gender" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="gender" id="female" value="female"><br>
<label for="other">Other</label>
<input type="radio" name="gender" id="other" value="other"><br><br>
<input type="submit" value="Submit">
</form>
<option> tag
- Defines an option in a combo selection box.
Example:-
<select>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<optgroup> tag
- Used to group of set of options in a selection box together.
Example:-
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
<fieldset> tag
- Defines a group of related items in a form surrounded by bordered box.
Example:-
<form>
<fieldset>
<legend>Personalia:</legend>
Name: <input type="text"><br>
Email: <input type="text"><br>
Date of birth: <input type="text">
</fieldset>
</form>
<legend> tag
- Defines a caption for a set of fields in a form.
Example:-
<form>
<fieldset>
<legend>Personalia:</legend>
Name: <input type="text" size="30"><br>
Email: <input type="text" size="30"><br>
Date of birth: <input type="text" size="10">
</fieldset>
</form>
<output> tag
- Defines the result of calculation
Example:-
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>
Frames
<iframe> tag
- Used to include a part of the website referencing a different URL and display it inline with the rest of the document.
Example:-
<iframe src="https://www.w3schools.com"></iframe>
Images
<img> tag
- Used to display an image on the website.
Example:-
<img src="smiley.gif" alt="Smiley face" height="42" width="42">
<map> tag
- Defines the image into a set of clickable areas.
Example:-
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name=”planetmap”>
<area shape=”rect” coords=”0,0,82,126″ href=”sun.htm” alt=”Sun”>
<area shape=”circle” coords=”90,58,3″ href=”mercur.htm” alt=”Mercury”>
<area shape=”circle” coords=”124,58,8″ href=”venus.htm” alt=”Venus”>
</map>
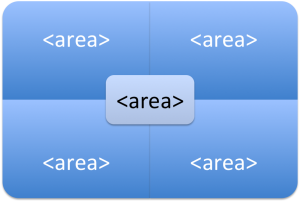
<area> tag
- The area tag defines a clickable part in an image map.
Example:-
<img src="planets.gif" width="145" height="126" alt="Planets"
usemap="#planetmap">
<map name=”planetmap”>
<area shape=”rect” coords=”0,0,82,126″ href=”sun.htm” alt=”Sun”>
<area shape=”circle” coords=”90,58,3″ href=”mercur.htm” alt=”Mercury”>
<area shape=”circle” coords=”124,58,8″ href=”venus.htm” alt=”Venus”>
</map>
<canvas> tag
- Used to draw graphics on the fly via scripting, usually Javascript.
Example:-
<canvas id="myCanvas"></canvas>
<script>
var canvas = document.getElementById(“myCanvas”);
var ctx = canvas.getContext(“2d”);
ctx.fillStyle = “#FF0000”;
ctx.fillRect(0, 0, 80, 80);
</script>
<figcaption> tag
- Defines the caption of a photo in a <figure> tag.
Example:-
<figure>
<img src="pic_trulli.jpg" alt="Trulli" style="width:100%">
<figcaption>Fig.1 - Trulli, Puglia, Italy.</figcaption>
</figure>
<figure> tag
- Defines illustrations or diagrams in a document.
Example:-
<figure>
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
</figure>
<picture> tag
- Defines an image container for images and displaying any of them based on a selection criteria.
- Used to build responsive images. Responsive images are images that are displayed equally well on a desktop computer and a mobile device.
Example:-
<picture>
<source media="(min-width: 650px)" srcset="img_pink_flowers.jpg">
<source media="(min-width: 465px)" srcset="img_white_flower.jpg">
<img src="img_orange_flowers.jpg" alt="Flowers" style="width:auto;">
</picture>
<svg> tag
- Defines SVG graphics.
- Examples:-
- Define line
- Define circle
- Fill color
Example:-
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
Audio / Video
<audio> tag
- The audio tag defines sound content on the site.
Example:-
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
<source> tag
- Used inside a picture, video or audio tag
- To be displayed if matched by media query, media support or codec support
Example:-
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<track> tag
- Defines text subtitle tracks for video and audio.
Example:-
<video width="320" height="240" controls>
<source src="forrest_gump.mp4" type="video/mp4">
<source src="forrest_gump.ogg" type="video/ogg">
<track src="subtitles_en.vtt" kind="subtitles" srclang="en" label="English">
<track src="subtitles_no.vtt" kind="subtitles" srclang="no" label="Norwegian">
</video>
<video> tag
- Defines a video, movie clip or an other video stream.
Example:-
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
Links
<a>tag
- Anchor tag defines a hyperlink. Link to another website or an internal link to the current website.
Example:-
<a href="https://www.w3schools.com">Visit W3Schools.com!</a>
<link> tag
- Used to link style sheets to html documents.
Example:-
<head>
<link rel="stylesheet" type="text/css" href="theme.css">
</head>
<nav> tag
- Contains Navigation links
Example:-
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Lists
<ul> tag
- Defines an unordered list.
Example:-
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ol> tag
- Defines an ordered list
Example:-
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol start=”50″>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<li> tag
- Defines a list item
Example:-
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<dl> tag
- Description list contains a list of terms and definitions for these terms.
Example:-
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
<dt> tag
- It defines a term in a description list
Example:-
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
<dd> tag
- Defines the definition of a term in a definition list.
Example:-
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
Tables
<table> tag
- Defines a table
- Not recommended to use it except for emails.
Example:-
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<caption> tag
- Defines a table caption
Example:-
<table>
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<th> tag
- Defines a header cell in a table.
Example:-
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<tr> tag
- Defines a row in an HTML table
Example:-
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<td> tag
- Defines a table’s cell.
Example:-
<table>
<tr>
<td>Cell A</td>
<td>Cell B</td>
</tr>
</table>
<thead> tag
- Groups the header cells in a table.
Example:-
<table>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
<tbody> tag
- Defines a table’s body
Example:-
<table>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
<tfoot> tag
- Defines the footer content of a table.
Example:-
<table>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
<col> tag
- Useful for applying styles for entire table columns.
Example:-
<table>
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>
<colgroup> tag
- Container for one or more columns for formatting of tables.
Example:-
<table>
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>
Styles and Semantics
<style> tag
- Used to provide styling information in HTML documents
Example:-
<html>
<head>
<style>
h1 {color:red;}
p {color:blue;}
</style>
</head>
<body>
<h1>A heading</h1>
<p>A paragraph.</p>
</body>
</html>
<div> tag
- A commonly used generic container for other HTML tags.
Example:-
<div style="background-color:lightblue">
<h3>This is a heading</h3>
<p>This is a paragraph.</p>
</div>
<span> tag
- Displays a generic inline container
- Can be used for styling or JavaScript manipulation
Example:-
<p>My mother has <span style="color:blue">blue</span> eyes.</p>
<header> tag
- Defines the head of a section in the document.
- Not to be confused with the head tag as the head tag contents are not displayed by browsers.
- Can contain <h1> to <h6> tags or navigation links.
Example:-
<article>
<header>
<h1>Most important heading here</h1>
<h3>Less important heading here</h3>
<p>Some additional information here</p>
</header>
<p>Lorem Ipsum dolor set amet....</p>
</article>
<footer> tag
- Defines the footer of a section in a document.
- It could contain address information, copy right, etc.
Example:-
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href="mailto:someone@example.com">
someone@example.com</a>.</p>
</footer>
<main> tag
- Defines the main content of an HTML document.
Example:-
<main>
<h1>Web Browsers</h1>
<p>Google Chrome, Firefox, and Internet Explorer are the most used browsers today.</p>
<article>
<h1>Google Chrome</h1>
<p>Google Chrome is a free, open-source web browser developed by Google,
released in 2008.</p>
</article>
<article>
<h1>Internet Explorer</h1>
<p>Internet Explorer is a free web browser from Microsoft, released in 1995.</p>
</article>
<article>
<h1>Mozilla Firefox</h1>
<p>Firefox is a free, open-source web browser from Mozilla, released in 2004.</p>
</article>
</main>
<section> tag
- Defines a section in the document
Example:-
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
<article> tag
- The article tag defines an independent self-content, distributable on its own. Examples: news, events, comments.
Example:-
<article>
<h1>Google Chrome</h1>
<p>Google Chrome is a free, open-source web browser developed by Google, released in 2008.</p>
</article>
<aside> tag
- The aside tag defines side notes on the surrounding contents.
Example:-
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
<details> tag
- Defines a collapsible section in a document that is hidden by default.
Example:-
<details>
<summary>Copyright 1999-2018.</summary>
<p> - by Refsnes Data. All Rights Reserved.</p>
<p>All content and graphics on this web site are the property of the company Refsnes Data.</p>
</details>
<dialog> tag
- Defines a dialog box on the screen.
Example:-
<table>
<tr>
<th>January <dialog open>This is an open dialog window</dialog></th>
<th>February</th>
<th>March</th>
</tr>
<tr>
<td>31</td>
<td>28</td>
<td>31</td>
</tr>
</table>
<summary> tag
- Defines a collapsible text in a details tag.
Example:-
<details>
<summary>Copyright 1999-2014.</summary>
<p> - by Refsnes Data. All Rights Reserved.</p>
<p>All content and graphics on this web site are the property of the company Refsnes Data.</p>
</details>
<data> tag
- Gives a machine-intelligible version for a human-readable data.
Example:-
<ul>
<li><data value="21053">Cherry Tomato</data></li>
<li><data value="21054">Beef Tomato</data></li>
<li><data value="21055">Snack Tomato</data></li>
</ul>
Meta Info
<head> tag
- Carries information about the html document.
- Can carry the title, scripts or links to styles.
- Can be omitted in HTML 5.
Example:-
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document……
</body>
</html>
<meta> tag
- Defines meta information about a document to be parsed by machines.
Example:-
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John Doe">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<base> tag
- Defines the base url for all relative urls on the source of the page.
Example:-
<head>
<base href="https://www.w3schools.com/images/" target="_blank">
</head>
<body>
<img src=”stickman.gif” width=”24″ height=”39″ alt=”Stickman”>
<a href=”https://www.w3schools.com”>W3Schools</a>
</body>
Programming
<script> tag
- Used to define scripting elements using JavaScript.
- JavaScript is a client-side code used for such things as manipulating HTML elements and form validations.
- Script can be either be to an internal or external file.
Example:-
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>
<noscript> tag
- Gets displayed to users with no support for JavaScript or who disabled JavaScript in their browsers.
Example:-
<script>
document.write("Hello World!")
</script>
<noscript>Your browser does not support JavaScript!</noscript>
<embed> tag
- Used as a container for non-html components.
Example:-
<embed src="helloworld.swf">
<object> tag
- Defines an embedded object
Example:-
<object width="400" height="400" data="helloworld.swf"></object>
<param> tag
- Defines parameter of an object
Example:-
<object data="horse.wav">
<param name="autoplay" value="true">
</object>