Today, I am going to teach you how to build simple Node Server and consume the data using ReactJS. This tutorial is good for beginners. If you are an advanced NodeJS and ReactJS developer, stay tuned for other tutorials which might be more suitable for you. You are still welcomed to read it of course to give us your valuable feedback.
If you have no Node and npm installed, please install them. You can install them by following this link: https://www.npmjs.com/get-npm. if you are in doubt whether you have npm installed or not, a good way to check is by typing in the following command:-
npm -v
If you don’t see an error, then you are good to go. Now, you are good to go. I would use Microsoft Visual Studio Code in this tutorial. If you haven’t already got one, please, download it from here: https://code.visualstudio.com/download
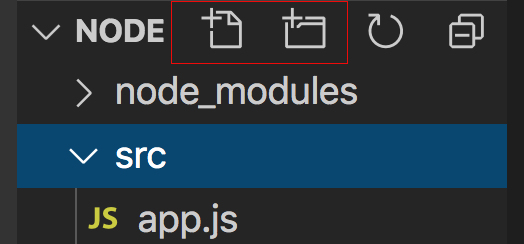
Create a new folder any place you like and open in Visual Studio Code. Create a new folder in Visual Studio Code, call it src. Create a file and call it “app.js”. See the highlighted part to know where you can create a new file or folder.

Now you would need to install express and cors:-
In Visual Studio, open the Terminal. Terminal => New Terminal and then type in the following command to install express,
npm install express --save-dev
To install cors, you would need to run this command in the terminal
npm install cors --save
All you need to do now is to write the code. Open your app.js file and write the following code.
const express = require ('express');
const app = express ();
let payLoad = [{name:'Magdy El Bahnawy', status: 'enrolled'}, {name: 'Lotfy Samy', status: 'enrolled'}, {name: 'Ahmed Ibrahim', status: 'graduated'} ];
app.get ('/students', (req, res) => { res.send (payLoad);})
app.listen (2000);
node src/app.js
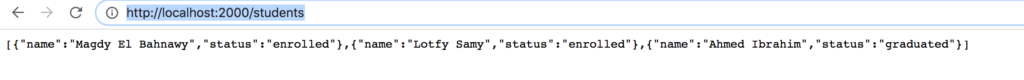
If you face any issues and you are using Windows, try to run Visual Studio Code as an administrator and if you are using MAC, type in sudo in front of the command that is causing the error. If this doesn’t resolve the issue, don’t hesitate to contact me and I will try my best to resolve your issue. Now, if you go in your browser to the following url: http://localhost:2000/students, you shall be able to see some JSON object in your browser which shows that you have actually built your first node server app and it is up and running!!!

This is awesome! Now, let us write your first React App to consume your output:-
In Microsoft Visual Studio Code, open a new window: File -> New Window
Create a new folder and name it React and open it in your new window in your Visual Studio Code. Open the terminal: Terminal -> New Terminal and copy paste the following commands:-
npx create-react-app my-app cd my-app npm start
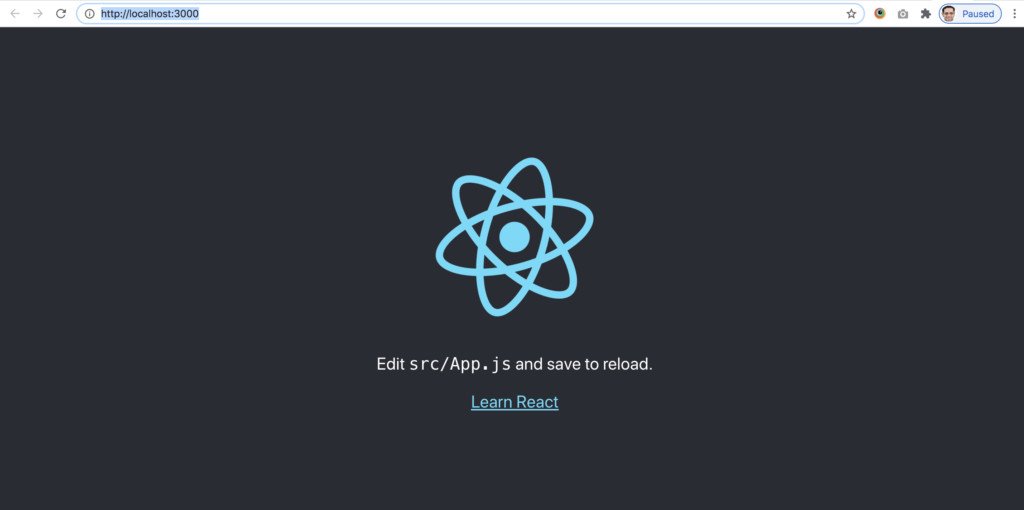
You should see something in your browser that resembles this. If the browser doesn’t open automatically, just type in the following address in your browser’s address bar: http://localhost:3000. If the commands above fail to execute, run sudo if you are running it on MAC or Linux or if you are in Windows, try running Microsoft Visual Studio as an administrator. Always, feel free to reach out to me with questions when and if needed.

Now, in the src/App.js, type in the following code:-
import React, {Component} from 'react';
import './App.css';
class App extends Component{
constructor () {
super();
this.state = {
response: []
}
}
componentDidMount () {
fetch("http://localhost:2000/students")
.then(response => response.json())
.then (
data => {
this.setState({response: data})
})
.catch(err => { console.error(err) })
}
render () {
return (
<div className="App">
{this.state.response.map(student => <div><span>{student.name}</span><span> {student.status}</span></div>)}
</div>
);
}
}
export default App;
On the screen you will be able to see something like this:-

Congratulations! You just have your first React app consuming its data from the Node Server and displaying it on the screen. Will be waiting for your questions and feedback.